|
| Компьютерный форум OSzone.net » Компьютеры + Интернет » Хочу все знать » Помогите разобраться в коде, это такой фишинг или норм? |
|
|
Помогите разобраться в коде, это такой фишинг или норм?
|
|
Новый участник Сообщения: 4 |
Привет всем.В общем в коде я вообще не бум бум) у меня подозрения, что мне как то настроили перенаправление вместо настроек роутера 192.168.0.1, захожу к негодяю. Он как то подозрительно отображает информацию, когда заходишь всегда висит подключение интернета и ip нету, хотя инет есть и через спустя секунд 30-40 начинают отображаться цифры, еще в настройках не тот оператор отображается, у меня Tele 2, а в настройках билайн, решил посмотреть код страницы и я хоть и не разбираюсь в коде, но английский не много знаю, там в одной из строк, команда если сменится пароль, захватить его и отправить на мыло. Кто шарит посмотрите, роутер TP Link TL-WR842N
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <meta name="viewport" content="width=1200px"> <meta name="format-detection" content="telephone=no"> <link rel="stylesheet" href="./css/main.css"/> <link rel="stylesheet" href="./css/tpTable.css"/> <link rel="stylesheet" href="./css/pure-min.css"/> <link rel="stylesheet" href="./css/jquery.tpSelect.css"/> <link rel="stylesheet" href="./css/jquery.tpBtnGroup.css"/> <link rel="stylesheet" href="./css/simple-slider.css"> <link rel="stylesheet" href="./css/jquery.tpPassword.css"/> <link rel="stylesheet" href="./css/jquery.tpSearchInput.css"/> <link rel="stylesheet" href="./css/jquery.tpAddress.css"/> <link rel="shortcut icon" type="image/x-icon" href="img/favicon.ico"/> <script type="text/javascript">var token="1b860c67df78c1d8fd22ddb54a53cd";</script><script src="./js/jquery-1.8.3.min.js" type="text/javascript"></script> <script src="./js/oid_str.js" type="text/javascript"></script> <script src="./js/proxy.js" type="text/javascript"></script> <script src="./js/lib.js" type="text/javascript"></script> <script type="text/javascript"> if ($.isMobile() && (document.cookie.search('UserChange=true') === -1)) { window.location.replace('index.mobile.htm'); } </script> <script type="text/javascript" src="./locale/language.js"></script> <script type="text/javascript" src="./js/locale.js"></script> <script src="./js/isp.js" type="text/javascript"></script> <script src="./js/isp3g.js" type="text/javascript"></script> <script src="./js/ispVoIP.js" type="text/javascript"></script> <script src="./js/wireless.js" type="text/javascript"></script> <script src="./js/keycode.js" type="text/javascript"></script> <script src="./js/jquery.tpSelect.js" type="text/javascript"></script> <script src="./js/jquery.tpCheckbox.js" type="text/javascript"></script> <script src="./js/jquery.tpRadio.js" type="text/javascript"></script> <script src="./js/jquery.tpBtnGroup.js" type="text/javascript"></script> <script src="./js/jquery.tpModeSelect.js" type="text/javascript"></script> <script src="./js/jquery.tpTable.js" type="text/javascript"></script> <script src="./js/jquery.tpFile.js" type="text/javascript"></script> <script src="./js/jquery.tpMsg.js" type="text/javascript"></script> <script src="./js/jquery.tpGridSelect.js" type="text/javascript"></script> <script src="./js/jquery.tpInit.js" type="text/javascript"></script> <script src="./js/jquery.mousewheel.js" type="text/javascript"></script> <script src="./js/jquery.nicescroll.min.js" type="text/javascript"></script> <script src="./js/simple-slider.js" type="text/javascript"></script> <script src="./js/jquery.tpPassword.js" type="text/javascript"></script> <script src="./js/corner.js" type="text/javascript"></script> <script src="./js/jquery.tpSearchInput.js" type="text/javascript"></script> <script src="./js/jquery.tpAddress.js" type="text/javascript"></script> <script src="./js/excanvas.js" type="text/javascript"></script> <script src="./js/Chart.js" type="text/javascript"></script> <script src="./js/encrypt.js" type="text/javascript"></script> <script src="./js/ispMgr.js" type="text/javascript" ></script> <!--[if lte IE 8]> <link href="./css/ie.css" rel="stylesheet" type="text/css"/> <![endif]--> </head> <body id="mainBody"> <div id="horizontalScroll"> <div id="top"></div> <div id="verticalFixed"> <div id="verticalFixed-con"> <div id="menu-wrapper"> <div id="menu"></div> </div> </div> </div> <div id="mask" class="mask"> <div id="cover-loading"></div> </div> <div id="scroll"> <div id="base"> <div id="base-inner"></div> </div> <div id="con"> <div id="main"></div> <div class="clr"></div> </div> <div id="quicksetup-wrapper"> <div id="quicksetup"></div> </div> <div id="bot"></div> </div> <div id="arrowBg"></div> </div> <div id="cover" class="nd"></div> <div id="preload"></div> <iframe name="up_frame" id="up_frame" class="nd"></iframe> <script type="text/javascript"> $.addLoading(); var menu_str = $.tpLang.menu_str; var m_str = $.tpLang.m_str; var c_str = $.tpLang.c_str; var s_str = $.tpLang.s_str; var table_str = $.tpLang.table_str; var n_str = {}; for (var i in $.tpLang) { if ($.tpLang.hasOwnProperty(i) && /_nstr/.test(i)) { n_str[i.replace(/_nstr/g, '')] = $.tpLang; } } initIndex(); if (INCLUDE_VOIP) { $('head').append('<script src=".\/js\/voice.js" type="text\/javascript"><\/script>'); } $.loadBanner("./frame/top.htm", function () { $.loadMenu("./frame/menu.htm"); $.loadBot("./frame/bot.htm"); $.resize(); $.removeLoading(); }); $("#scroll").niceScroll({ cursorcolor: "#36444b", cursoropacitymax: 0.15, cursoropacitymin: 0.15, touchbehavior: false, cursorwidth: "8px", cursorborder: "0", cursorborderradius: "4px", horizrailenabled: false }); if (BETA) { $("#main").css("background","url(\"../img/mark_copy.gif\")"); $("#quicksetup").css("background","url(\"../img/mark_copy.gif\")"); } if (INCLUDE_CLOUD_ACCOUNT) { var onReceive = function (eObject) { var e = eObject.originalEvent || eObject; if (e.origin !== $.cloudOrigin && e.origin !== "_self" && e.origin != undefined) { //offlienError.html // var name = $("#ul-nav").find(".selected a").attr("name"); //$.su.nav.goTo(name, $.su.app.runningModule.name); return; } var data = e.data; if (typeof(e.data) == "string") { data = $.parseJSON(data); } if (data) { switch (data.eType) { case "ev_token": { $.getToken(null, data.updateFlag); break; } case "ev_deviceInfo": { $.getDeviceInfo(); break; } //iframe resize case "ev_reset": { $.iframeResize($("#cloud-login"), data.height); break; } //cloud request has no response case "ev_error": { $("#cloud-login").attr("src", "./main/offlineError.htm"); $("#cloud-login").css({"height": 300});//offlineError.html's default height break; } //cloud email has been changed, location redirect to root case "ev_logout": { $.act(ACT_CGI, '/cgi/logout'); $.exe(); $.refresh(); break; } //pwd has benn changed, send new pwd to server.only owner user will trigger this. case "ev_changePwd": { var password = data.password; password = $.DES3.decrypt(password); // password = $.rsa.encrypt($.Base64Encoding(password), $.nn, $.ee); $.act(ACT_SET, OWNER_INFO, null, null, ["passwd=" + password]); $.exe(); break; } //iframe show after cloud index dom ready, to avoid web change case "load": { var params = {}; params.locale = $.locale.locale; params.force = true; params.model = $.model; params.eType = "ev_init"; var str = JSON.stringify(params); window.frames["cloud-login"] && window.frames["cloud-login"].postMessage(str, $.cloudOrigin); $.clearWaitingEvent(); //iframe load success $.postToken(); $.getDeviceInfo(); $("#cloud-login").show(); break; } case "ev_windowResize": { var hasFrame = false; try { window.frames["cloud-login"] && window.frames["cloud-login"].name; } catch (error) { hasFrame = true; } if (hasFrame) { var params = {}; params.eType = "ev_windowResize"; params.windowHeight = $(window).height() - 90;//window's height - headHeight params.windowWidth = $(window).width();//window's width params.iframeTop = $("#cloud-login").offset().top //iframe top var str = JSON.stringify(params); window.frames["cloud-login"].postMessage(str, $.cloudOrigin); } } } } }; $(window).on("message", onReceive); $(window).on("ev_watingTimeout", function () {//iframe load failed $.clearWaitingEvent(); $("#cloud-login").attr("src", "./main/offlineError.htm"); $("#cloud-login").css({"height": 300});//offlineError.html's default height $("#cloud-login").show(); $.removeLoading(); }); } </script> </body> </html> |
|
|
Отправлено: 18:49, 25-04-2022 |

Ветеран Сообщения: 20045
|
Профиль | Отправить PM | Цитировать 4y4y, Если браузер запускаете с ярлыка, посмотрите в его свойствах параметры запуска, командную строку его запуска.
А вообще, вам нужно в Лечение систем от вредоносных программ со всеми логами, согласно правил и как их сделать, сможете прочитать по приведённой ссылке. |
|
------- Отправлено: 19:07, 25-04-2022 | #2 |
|
Новый участник Сообщения: 4
|
Профиль | Отправить PM | Цитировать зашел с другого браузера посмотреть код страницы выдал вообще другое, явно тут че то не чисто
кто может на русский перевести вкратце эти коды? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <link rel="shortcut icon" type="image/x-icon" href="../img/favicon.ico"/> <link rel="stylesheet" href="../css/main.css"/> <link rel="stylesheet" href="../css/login.css"/> <link rel="stylesheet" href="../css/jquery.tpInput.css"/> <script src="../js/jquery-1.8.3.min.js" type="text/javascript"></script> <script src="../js/lib.js" type="text/javascript"></script> <script type="text/javascript" src="../locale/language.js"></script> <script type="text/javascript" src="../js/locale.js"></script> <script type="text/javascript" src="../js/encrypt.js"></script> <script type="text/javascript" src="../js/jquery.tpInput.js"></script> <!--[if lte IE 8]> <link href="./css/ie.css" rel="stylesheet" type="text/css"/> <style type="text/css"> .input-err-container .input-err-delta, #pc-scroll div.widget-error-tips span.widget-error-tips-delta { top: 4px; left: 96px; } .input-container .input-err-container, .button-error-tips { left: -11px; top: 30px; } .input-container .input-wrapper { background: url("../img/ie.png") no-repeat -250px -226px; border: none; width: 184px; height: 33px; } .input-container.err .input-wrapper { background-position: -219px -173px; border: none; } .input-container.focus .input-wrapper { background-position: 1px -225px; border: none; } button.button-button { background: url("../img/ie.png") no-repeat -255px -32px; } button.button-button:hover { background: url("../img/ie.png") no-repeat 0px -32px; } #pc-scroll div.widget-error-tips div.widget-error-tips-wrap, .input-err-container .input-err-content { border: 0; box-shadow: none; } .shadow-top { background: url("../img/ie-01.png") repeat-x 0 -5px; top: -13px; left: 0; height: 13px; margin: 0 17px 0 17px; } .shadow-bot { background: url("../img/ie-01.png") repeat-x center bottom; bottom: -13px; left: 0; height: 13px; margin: 0 17px 0 17px; } .shadow-top-left, .shadow-top-right, .shadow-bot-left, .shadow-bot-right { position: absolute; width: 17px; height: 11px; background: url(../img/ie-06.png) no-repeat 0px -56px; } .shadow-top-left { background-position: 0px -56px; left: 4px; top: 4px; } .shadow-top-right { background-position: 0px -38px; right: 0; top: 3px; } .shadow-bot-left { background-position: 0px -76px; left: 3px; bottom: 8px; } .shadow-bot-right { background-position: 0px -95px; right: 0; bottom: 8px; } .shadow-left { padding-left: 11px; background: url(../img/ie-02.png) no-repeat 0px 0px; } .shadow-right { padding-right: 11px; background: url(../img/ie-02.png) no-repeat center right; } </style> <![endif]--> </head> <body> <div id="cover" class="nd"></div> <div id="mask" class="mask"></div> <span class="load" style="display: none">for cache</span> <div id="pc-div"> <div id="pc-top"> <div id="pc-top-container"> <a id="pc-top-product" href="http://www.tp-link.com" target="_blank"> <span class="icon-logo"></span> </a> </div> </div> <div id="pc-scroll"> <div id="pc-arrowBg"></div> <div id="pc-main"> <div class="pc-login-content" id="pc-login"> <div id="pc-login-forget" class="nd"> <h4 id="pc-login-forget-title"></h4> <p id="pc-login-forget-text"></p> <div class="button-container"> <form class="pure-form"> <button type="submit" class="green T_save pure-button tp-btn-custom" id="pc-login-forget-back"><span class="">Save</span></button> </form> </div> </div> <div id="pc-login-main"> <div class="pc-login-field nd" id="pc-login-user-div"> <div class="pc-inputarea"> <label class="pc-login-username-label"> <span class="icon"></span> <span class="text"></span> </label> <input type="text" id="pc-login-user" autocomplete="off"> </div> </div> <div class="pc-login-field"> <div class="pc-inputarea"> <label class="pc-login-password-label"> <span class="icon"></span> </label> <input type="password" id="pc-login-password" maxlength="15" autocomplete="off"> <span class="pc-forgetPwd"><a href="#" id="pc-login-forgetPwd">For get password</a></span> </div> </div> <div> <div class="button-wrapper"> <button id="pc-login-btn" class="button-button" type="button"> <span class="text button-text">Log in</span> </button> <div class="button-error-tips widget-error-tips"> <div class="shadow-top-left"></div> <div class="shadow-top"></div> <div class="shadow-top-right"></div> <div class="shadow-left"> <div class="shadow-right"> <span class="widget-error-tips-delta"></span> <div class="widget-error-tips-wrap"> <div class="content error-tips-content"> <span id="errorContent"></span> </div> </div> </div> </div> <div class="shadow-bot-left"></div> <div class="shadow-bot"></div> <div class="shadow-bot-right"></div> </div> </div> </div> </div> </div> <div class="pc-login-content nd" id="pc-setPwd"> <div class="pc-login-field"> <div class="pc-inputarea"> <label class="pc-login-password-label"> <span class="icon"></span> </label> <input type="password" id="pc-setPwd-new" maxlength="15" autocomplete="off"> </div> </div> <div id="pwdCheck" class="secLevel" style=""> <span id="pwdCheck-low" class="level1 ori">Low</span> <span id="pwdCheck-middle" class="level2 ori">Middle</span> <span id="pwdCheck-high" class="level3 ori">High</span> </div> <div class="pc-login-field"> <div class="pc-inputarea"> <label class="pc-login-password-label"> <span class="icon"></span> </label> <input type="password" id="pc-setPwd-confirm" maxlength="15" autocomplete="off"> </div> </div> <div> <div class="button-wrapper"> <button id="pc-setPwd-btn" class="button-button" type="button"> <span class="text button-text">Log in</span> </button> <div class="button-error-tips widget-error-tips"> <div class="shadow-top-left"></div> <div class="shadow-top"></div> <div class="shadow-top-right"></div> <div class="shadow-left"> <div class="shadow-right"> <span class="widget-error-tips-delta"></span> <div class="widget-error-tips-wrap"> <div class="content error-tips-content"> <span id="errorContent"></span> </div> </div> </div> </div> <div class="shadow-bot-left"></div> <div class="shadow-bot"></div> <div class="shadow-bot-right"></div> </div> </div> </div> </div> <div id="pc-cloud" class="nd"> <div class="pc-login-content" id="pc-cloud-form"> <div class="login-field"> <div class="pc-inputarea"> <label class="pc-login-username-label"> <span class="icon"></span> </label> <input type="text" id="pc-cloud-user" autocomplete="off"> </div> </div> <div class="pc-login-field"> <div class="pc-inputarea"> <label class="pc-login-password-label"> <span class="icon"></span> </label> <input type="password" id="pc-cloud-password" autocomplete="off"> <span class="pc-forgetPwd"> <a href="#" id="pc-cloud-forgetPwd">For get password</a> </span> </div> </div> <div> <div class="button-wrapper"> <button id="pc-cloud-btn" class="button-button" type="button"> <span class="text button-text">Log in</span> </button> <div class="button-error-tips widget-error-tips"> <div class="shadow-top-left"></div> <div class="shadow-top"></div> <div class="shadow-top-right"></div> <div class="shadow-left"> <div class="shadow-right"> <span class="widget-error-tips-delta"></span> <div class="widget-error-tips-wrap"> <div class="content error-tips-content"> <span id="errorContent"></span> </div> </div> </div> </div> <div class="shadow-bot-left"></div> <div class="shadow-bot"></div> <div class="shadow-bot-right"></div> </div> </div> </div> </div> <iframe frameborder="0" id="cloud-login" name="cloud-login" scrolling="no" class="nd"></iframe> </div> </div> <div id="pc-bottomContainer"> <div id="pc-bottom"> <span id="pc-bot-productName"></span> <span id="pc-bot-app" ></span> <span id="pc-bot-modelDesc"></span> </div> <div class="pc-bottom-background"></div> <div class="qr-code-container login nd" id="qr-code-container"> <div class="qr-code-container-wrapper"> <div class="qr-code"> <span id="qr-close-icon" class="close-icon"></span> <div class="characters-illustrate"> <span id="characters-illustrate-title" class="characters-illustrate-title"></span> <span id="characters-illustrate-note" class="characters-illustrate-note"></span> </div> <span class="qr-code-picture"></span> <div class="app-download-place"> <a href="https://itunes.apple.com/us/app/tp-link-tether/id599496594?ls=1&mt=8" target="_blank"><span class="apple-store"></span></a> <a href="https://play.google.com/store/apps/details?id=com.tplink.tether" target="_blank"><span class="google-play"></span></a> </div> </div> <div class="qr-code-container-delta"></div> </div> </div> </div> </div> </div> <div id="alert-container" class="alert-container widget-container msg-container grid-popup-msg msg-container-center"> <div class="msg-container-wrapper"> <div class="position-top-left"></div> <div class="position-top-center"></div> <div class="position-top-right"></div> <div class="position-center-left"> <div class="position-center-right"> <div class="msg-wrap"><a class="widget-close msg-close" href="javascript:void(0);"></a> <div class="msg-content-wrap"> <div class="widget-content msg-content-container"> <div class="grid-warning-msg"><span class="icon"></span><span class="text">The device will reboot. Are you sure to continue?</span> </div> </div> </div> </div> <div class="msg-btn-container"> <div class="msg-btn-wrap"> <div class="button-container in-line"> <button type="button" class="button-button green pure-button btn-msg btn-msg-no btn-confirm" id="confirm-no"> <span>No</span></button> </div> <div class="button-container in-line"> <button type="button" class="button-button green pure-button btn-msg btn-msg-ok btn-confirm" id="confirm-yes"> <span>Yes</span></button> </div> </div> </div> </div> </div> <div class="position-bottom-left"></div> <div class="position-bottom-center"></div> <div class="position-bottom-right"></div> </div> </div> <div id="welcome" class="nd"> <div class="wel-top"> <div class="icon-router sprite o-network-router"></div> <div id="wel-usb" class="sprite icon icon-usb e-welcome-usb"></div> <div id="wel-wireless" class="sprite icon icon-wireless e-welcome-wireless"></div> <div id="wel-internet" class="sprite icon icon-internet e-welcome-internet"></div> <div id="wel-guest" class="sprite icon icon-guest e-welcome-guest"></div> <div id="wel-device" class="sprite icon icon-device e-welcome-device"></div> <div id="wel-phone" class="sprite icon icon-phone e-welcome-phone"></div> </div> <div id="wel-logo" class="sprite n-logoPhone"></div> <div class="company">TP-Link Technologies Co., Ltd.<br>All rights reserved</div> </div> <div id="ph-div" style="display: none;"> <div class="ph-header"> <div class="ph-logo"> </div> <!--<div style="text-align: center"><span id="ph-productName" class="ph-productName"></span></div>--> </div> <div class="ph-form"> <form id="ph-setPwd"> <div class="form-line"> <span class="sprite c-login-password"></span> <input type="password" id="ph-setPwd-new" maxlength="15" class="form-inputText" placeholder="New Password" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP">errTips</p> </div> <div id="passwordLevelP" class="password-level"> <span id="pwdCheckP-low" class="low">Low</span> <span id="pwdCheckP-middle" class="middle">Middle</span> <span id="pwdCheckP-high" class="high">High</span> </div> </div> <div class="mt11 form-line"> <span class="sprite c-login-password"></span> <input type="password" id="ph-setPwd-confirm" maxlength="15" class="form-inputText" placeholder="Confirm Password" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP">errTips</p> </div> </div> <div class="form-line mt20"> <input type="button" id="ph-setPwd-btn" class="form-lgBt" value="Let's Get Started"> <div id="ph-setPwd-note" class="noteDivP mt11"> <p class="errTextP">errTips</p> </div> </div> </form> <form id="ph-login" class="nd"> <div class="mt11 form-line nd" id="ph-login-user-div"> <span class="sprite c-login-account"></span> <input type="text" id="ph-login-user" class="form-inputText" placeholder="Username" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP"></p> </div> </div> <div class="mt11 form-line"> <span class="sprite c-login-password"></span> <input type="password" id="ph-login-password" maxlength="15" class="form-inputText" placeholder="Password" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP"></p> </div> </div> <div class="form-line mt20"> <input type="button" id="ph-login-btn" class="form-lgBt" value="Login"> <div id="ph-login-note" class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP">errTips</p> </div> </div> </form> <form id="ph-cloud" class="nd"> <div class="mt11 form-line" id="ph-cloud-user-div"> <span class="sprite c-login-account"></span> <input type="text" id="ph-cloud-user" class="form-inputText" placeholder="Username" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP"></p> </div> </div> <div class="mt11 form-line"> <span class="sprite c-login-password"></span> <input type="password" id="ph-cloud-password" class="form-inputText" placeholder="Password" autocomplete="off"> <div class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP"></p> </div> </div> <div class="form-line mt20"> <input type="button" id="ph-cloud-btn" class="form-lgBt" value="Login"> <div id="ph-cloud-note" class="errDivP mt11 nd"> <span class="sprite b-error-alert"></span> <p class="errTextP">errTips</p> </div> </div> </form> </div> <div class="ph-bot"> <a href="javascript:void(0);" id="pb-phone" class="ph-bot-phone selected"></a> <span>|</span> <a href="javascript:void(0);" id="pb-pc" class="ph-bot-pc"></a> </div> </div> <script type="text/javascript"> $(function () { var INCLUDE_LOGIN_USERNAME = 0; //控制普通登录是否有用户名 if (location.protocol != "https:") { //if local https function is enable and protocol is no https:, jump to https; if ('httpsLocalEnabled'in window && httpsLocalEnabled == '1') { window.location.href = "https://" + location.hostname + (('httpsLocalPort' in window && httpsLocalPort == "") ? "" : (":" + httpsLocalPort)); } } /*================================= *multi language ===================================*/ try { $.locale.load(locale_language, null, null, true); } catch (e) { } //set text and html with $.tpLang var timesText = $.tpLang.login.timesText; $('#pc-top-product').attr('href', $.su.CHAR.SUPPORT[$.locale.locale.toUpperCase()]); $('#pc-login-btn,#pc-cloud-btn').html('<span class="text button-text">' + $.tpLang.login.login + '</span>'); $('#pc-setPwd-btn').html('<span class="text button-text">' + $.tpLang.login.start + '</span>'); $('#pwdCheck-low').html($.tpLang.login.low); $('#pwdCheck-middle').html($.tpLang.login.middle); $('#pwdCheck-high').html($.tpLang.login.high); $('#pc-login-forget-text').html($.tpLang.login.forgetNote); $('#pc-login-forget-title').html($.tpLang.login.forgetPwd); $('#pc-login-forget-back').html('<span class="text button-text">' + $.tpLang.m_str.back + '</span>'); //二维码 $('#pc-bot-app').html($.tpLang.qrApp.HELP_APP); $("span#characters-illustrate-title").html($.tpLang.qrApp.CHARACTERS_ILLUSTRETE_TITLE); $("span#characters-illustrate-note").html($.tpLang.qrApp.CHARACTERS_ILLUSTRETE_NOTE); $('#qr-close-icon').on('click', function() { $('#qr-code-container').slideUp("2000"); document.cookie = 'qrClose=true'; }); $('#pc-bot-app').on('click', function () { if (!$('#qr-code-container').is(':visible')) { $('#qr-code-container').slideDown("2000"); $.deleteCookie('qrClose'); } else { $('#qr-code-container').slideUp("2000"); document.cookie = 'qrClose=true'; } }); $('#pc-login-password').tpInput({ placeholder: $.tpLang.login.password }); $('#pc-login-user').tpInput({ placeholder: $.tpLang.login.userName }); |
|
Отправлено: 19:30, 25-04-2022 | #3 |
|
Новый участник Сообщения: 4
|
Профиль | Отправить PM | Цитировать $('#pc-setPwd-new').tpInput({
placeholder: $.tpLang.login.newPassword }); $('#pc-setPwd-confirm').tpInput({ placeholder: $.tpLang.login.confirmPassword }); //phone $('#pb-phone').html($.tpLang.login.phone); $('#pb-pc').html($.tpLang.login.pc); $('#ph-setPwd-new').attr('placeholder', $.tpLang.login.newPassword); $('#ph-setPwd-confirm').attr('placeholder', $.tpLang.login.confirmPassword); $('#pwdCheckP-low').html($.tpLang.login.low); $('#pwdCheckP-middle').html($.tpLang.login.middle); $('#pwdCheckP-high').html($.tpLang.login.high); $('#ph-setPwd-btn').prop('value', $.tpLang.login.start); $('#ph-login-user').attr('placeholder', $.tpLang.login.userName); $('#ph-login-password').attr('placeholder', $.tpLang.login.password); $('#ph-login-btn').attr('value', $.tpLang.login.login); $('#ph-cloud-user').attr('placeholder', $.tpLang.login.email); $('#ph-cloud-password').attr('placeholder', $.tpLang.login.password); $('#ph-cloud-btn').attr('value', $.tpLang.login.login).on('click', function () { cloudSubmit(true); }); var PCSubWin = function () { }; try { if (modelName) { document.title = modelName; $("#pc-bot-productName").html(modelName); $("#pc-bot-modelDesc").html(modelDesc || ''); //for phone $("#ph-productName").html(modelName); } } catch (e) { } /*============================= *logic * =============================*/ var isLocked = false; var isMF = 0; //isMobileFlag $('body').on('keydown', function (event) { if (event.keyCode == 13) { PCSubWin(isMF); } }); function buttonError(obj, text, notHide) { var tip = $(obj).next('.widget-error-tips'); if (text === false) { tip.hide(); return; } if (tip.length == 0) { tip = $('<div class="button-error-tips widget-error-tips"><span class="widget-error-tips-delta"></span><div class="widget-error-tips-wrap"><div class="content error-tips-content"><span id="errorContent"></span></div></div></div>').insertAfter($(obj)); } tip.show().find('#errorContent').html(text); $('body').off('click.buttonError'); if (notHide !== true) { $('body').on('click.buttonError', function () { tip.hide(); $('body').off('click.buttonError'); }); } } var rsaEncrypt = $.rsa.encrypt; function lockWeb(bLock) { $("#pc-login-password").tpInput('disabled', bLock); $("#pc-login-user").tpInput('disabled', bLock); //for phone $("#ph-login-password").prop('disabled', bLock); $("#ph-login-user").prop('disabled', bLock); //cloud $("#pc-cloud-password").tpInput('disabled', bLock); $("#pc-cloud-user").tpInput('disabled', bLock); $("#ph-cloud-password").prop('disabled', bLock); $("#ph-cloud-user").prop('disabled', bLock); } function getHttpObject(hook) { var xmlHttp = null; try { xmlHttp = new XMLHttpRequest(); } catch (e) { try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { /* How to handle this error? */ } } } xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4) { if (hook) hook(); } }; return xmlHttp; } var n; var e; var us; //userSetting /** * get userSetting、ee、nn */ function getAuthParm() { var xmlHttpObj; xmlHttpObj = getHttpObject(function () { if (xmlHttpObj.status == 200) { return; } else { window.location.href= window.location.protocol + "//" + window.location.host; } }); //bAsync must be set False to waiting entire response is received. xmlHttpObj.open("POST", window.location.protocol + "//" + window.location.host + "/cgi/getParm", false); xmlHttpObj.send(null); eval(xmlHttpObj.responseText); n = nn; e = ee; us = userSetting; } function getBusy(callback) { var xmlHttpObj; var retry = 0; var sendCgi = function () { xmlHttpObj = getHttpObject(function () { if (xmlHttpObj.status == 200) { eval(xmlHttpObj.responseText); callback.call(null, { isLogined: isLogined, isBusy: isBusy }); } else { if (retry < 1) { retry++; sendCgi(); } else { window.location.href= window.location.protocol + "//" + window.location.host; } } }); //bAsync must be set False to waiting entire response is received. xmlHttpObj.open("POST", window.location.protocol + "//" + window.location.host + "/cgi/getBusy", callback? true: false); xmlHttpObj.send(null); }; sendCgi(); if (callback === undefined) { eval(xmlHttpObj.responseText); return { isLogined: isLogined, isBusy: isBusy } } } /*================================== *js for phone ====================================*/ $('#pb-pc').on('click', function () { document.cookie = 'UserChange=true'; window.location.href = window.location.protocol + "//" + window.location.host; }); $('#ph-setPwd-new, #ph-setPwd-confirm, #ph-login-user, #ph-login-password, #ph-cloud-user, #ph-cloud-password').on('focus', function () { $(this).removeClass('err').next('div.errDivP').hide(); }); /** * 给文本框显示或隐藏提示 * @param obj {jQuery} input * @param text {string/boolean} 为字符串是显示提示,等于false时隐藏提示 * @param isMobile {boolean} true表示手机 */ function inputError(obj, text, isMobile) { if (text === false) { if (isMobile) { $(obj).removeClass('err').next('div.errDivP').hide(); } else { $(obj).tpInput('hideError'); } } else { if (isMobile === true) { $(obj).addClass('err').next('div.errDivP').show().find('.errTextP').html(text); } else { $(obj).tpInput('showError', text); } } } $('#pb-phone').on('click', function () { $.deleteCookie("UserChange"); }); /*============================================ *init ==============================================*/ if (document.getElementById("mainBody") != null) { (function (domain, port, frame, page) { if ($.local) { location.reload(true); } else { var ret = window.parent.location.href.match(/(https?):\/\/([^:\/]+)(:\d+)?\/?([^?]*)/); window.parent.location.href = ret[1] + "://" + (domain ? domain : ret[2]) + (port ? ":" + port : (ret[3] ? ret[3] : "")) + "/" + (frame ? frame : (ret[4] ? ret[4] : "")) + (page ? "#__" + page.match(/\w+\.htm$/) : ""); } })(); } /*========================================== * code for setPwd ==========================================*/ var pwdCheckOK = false; $('#pc-setPwd-btn').on('click', function () { setPwdSubmit(); }); $('#pc-setPwd-confirm').on('ev_focus', function () { if (pwdCheckOK == false) { $('#pc-setPwd-new').tpInput('focus'); checkPwd(); } }); $("#pc-setPwd-new").on('keyup', function () { checkPwd(); }); //for setPwd phone $('#ph-setPwd-btn').on('click', function () { setPwdSubmit(true); }); $('#ph-setPwd-confirm').on('focus', function () { if (pwdCheckOK == false) { $('#ph-setPwd-new').focus(); checkPwd(true); } }); $("#ph-setPwd-new").on('keyup', function () { checkPwd(true); }); function doSetPassword(pwd, callback) { var xmlHttpObj; if (us != 0 && us != 3) { return; } xmlHttpObj = getHttpObject(function () { if (xmlHttpObj.status == 200) { if (callback) { callback(); } } else return; }); var prePwd = encodeURIComponent($.Base64Encoding(pwd)); xmlHttpObj.open("POST", window.location.protocol + "//" + window.location.host + "/cgi/setPwd?pwd=" + prePwd, true); xmlHttpObj.send(null); } var setPwdSubmit = function (isMobile) { var $password = $("#pc-setPwd-new"); var $confirm = $("#pc-setPwd-confirm"); var value = $password.tpInput('val'); var confirmValue = $confirm.tpInput('val'); if (isMobile === true) { $password = $("#ph-setPwd-new"); $confirm = $("#ph-setPwd-confirm"); value = $password.val(); confirmValue = $confirm.val(); } if (value == "") { inputError($password, $.tpLang.login.tipsText, isMobile); return; } if (value.length > 15) { inputError($password, $.tpLang.login.tipsTextLength, isMobile); return; } if (confirmValue == "") { inputError($confirm, $.tpLang.login.tipsText, isMobile); return; } if (confirmValue != value) { inputError($confirm, $.tpLang.login.tipsTextConfirm, isMobile); return; } doSetPassword(value, function() { //do login after set password var auth = rsaEncrypt($.Base64Encoding(value), n, e); var name = rsaEncrypt('admin', n, e); var action = 1; // if (isMobile) { // action = 3; // } doLogin(name, auth, action, isMobile, (isMobile ? $('#ph-setPwd-btn') : $('#pc-setPwd-btn'))); }); }; function checkPwd(isMobile) { var $password = $("#pc-setPwd-new"); var $pwdCheck = $('#pwdCheck'); var value = $password.tpInput('val'); if (isMobile === true) { $password = $("#ph-setPwd-new"); $pwdCheck = $('#passwordLevelP'); value = $password.val(); } var asciiWithoutSpace = /^(?=[^ ]+$)[\x21-\x7f]+$/; var upperRe = /[A-Z]/; var lowerRe = /[a-z]/; var otherRe = /(.[^a-zA-Z0-9])/; var digitRe = /\d/; var hasUpper = 0; var hasLower = 0; var hasDigit = 0; var hasOther = 0; var largeLength = 0; var level = 0; if (asciiWithoutSpace.test(value) === false) { |
|
Отправлено: 19:31, 25-04-2022 | #4 |
|
Новый участник Сообщения: 4
|
Профиль | Отправить PM | Цитировать $pwdCheck.removeClass('level1 level2 level3');
if (value == '') { inputError($password, $.tpLang.login.tipsText, isMobile); } else { inputError($password, $.tpLang.login.tipsTextAscii, isMobile); } pwdCheckOK = false; return; } else { inputError($password, false, isMobile); if (upperRe.test(value)) { hasUpper = 1; } else { hasUpper = 0; } if (lowerRe.test(value)) { hasLower = 1; } else { hasLower = 0; } if (digitRe.test(value)) { hasDigit = 1; } else { hasDigit = 0; } if (otherRe.test(value)) { hasOther = 1; } else { hasOther = 0; } if (value.length > 10) { largeLength = 1; } else { largeLength = 0; } level = hasUpper + hasLower + hasDigit + largeLength + hasOther; if (value.length <= 5) { if (level <= 2) { $pwdCheck.removeClass('level2 level3').addClass('level1'); } else if (level == 3 || level == 4) { $pwdCheck.removeClass('level1 level3').addClass('level2'); } } else { if (level <= 1) { $pwdCheck.removeClass('level2 level3').addClass('level1'); } else if (level == 2 || level == 3) { $pwdCheck.removeClass('level1 level3').addClass('level2'); } else if (level >= 4) { $pwdCheck.removeClass('level2 level1').addClass('level3'); } } pwdCheckOK = true; } } function initSetPwd(isMobile) { $('#pc-login').addClass('nd'); $('#pc-cloud').addClass('nd'); $('#pc-setPwd').removeClass('nd'); $('#qr-code-container').removeClass('nd'); buttonError($('#pc-setPwd-btn'), "<span class='red'>" + $.tpLang.login.notePart1 + ":</span> <br />" + $.tpLang.login.notePart2); //phone $('#ph-setPwd').removeClass('nd'); $('#ph-login').addClass('nd'); $('#ph-cloud').addClass('nd'); $('#ph-setPwd-note').show().find('.errTextP').html("<span class='red'>" + $.tpLang.login.notePart1 + ":</span> <br />" + $.tpLang.login.notePart2); } /*========================================== * code for login ==========================================*/ $('#pc-login-password').on('ev_focus', function () { if (INCLUDE_LOGIN_USERNAME && $('#pc-login-user').val() == '') { inputError($('#pc-login-user'), $.tpLang.login.tipsText); } }); $('#pc-login-btn').on('click', function () { loginSubmit(); }); $('#pc-login-forgetPwd').html($.tpLang.login.forgetPwd).on("click", function (e) { $('#pc-login-forget').removeClass('nd'); $('#pc-login-main').addClass('nd'); }); $('#pc-login-forget-back').on("click", function (e) { $('#pc-login-forget').addClass('nd'); $('#pc-login-main').removeClass('nd'); return false; }); //for phone $('#ph-login-password').on('focus', function () { if (INCLUDE_LOGIN_USERNAME && $('#ph-login-user').val() == '') { inputError($('#pc-login-user'), $.tpLang.login.tipsText, true); } }); $('#ph-login-btn').on('click', function () { loginSubmit(true); }); function showWelcome() { $('#welcome').removeClass('nd'); $('#ph-div').addClass('nd'); var icons = ['usb', 'wireless', 'internet', 'guest', 'device', 'phone']; for (var i = 0; i < icons.length; i++) { (function() { var id = 'wel-'+icons[i]; var name = icons[i]+'-show'; setTimeout(function() { $('#' + id).addClass(name); }, 100*(i+1)); })(); } setTimeout(function() { $('#wel-logo').addClass('logo-show'); }, 1500); setTimeout(function() { showLoginMobile(); }, 3500); } function showLoginMobile() { $('#welcome').addClass('nd'); $('#ph-div').removeClass('nd'); } function initLogin(isMobile) { $('#pc-login').removeClass('nd'); $('#pc-cloud').addClass('nd'); $('#pc-setPwd').addClass('nd'); $('#ph-login').removeClass('nd'); $('#ph-setPwd').addClass('nd'); $('#ph-cloud').addClass('nd'); //开机动画 if (isMobile == true && authTimes == 0) { showWelcome(); } else { showLoginMobile(); } if (INCLUDE_LOGIN_USERNAME) { $('#pc-login-user-div').removeClass('nd'); $('#ph-login-user-div').removeClass('nd'); } if (authTimes > 0) { var text = $.tpLang.login.errorText; if (INCLUDE_LOGIN_USERNAME) { text = $.tpLang.login.errorText2; } buttonError($('#pc-login-btn'), text); inputError($('#ph-login-password'), text, true); if (INCLUDE_LOGIN_USERNAME) { $('#ph-login-password').removeClass('err'); } } if (authTimes >= 5) { isLocked = true; lockWeb(true); var count = 600 - forbidTime; buttonError($('#pc-login-btn'), timesText.replace('$', count), true); inputError($('#ph-login-password'), timesText.replace('$', count), true); if (INCLUDE_LOGIN_USERNAME) { $('#ph-login-password').removeClass('err'); } setTimeout(function () { if (count < 1) { buttonError($('#pc-login-btn'), false); inputError($('#ph-login-password'), false, true); isLocked = false; lockWeb(false); if (INCLUDE_LOGIN_USERNAME) { if (isMF) { $('#ph-login-user').focus(); } else { $('#pc-login-user').focus(); } } else { if (isMF) { $('#ph-login-password').focus(); } else { $('#pc-login-password').focus(); } } window.location.reload(); return; } count--; buttonError($('#pc-login-btn'), timesText.replace('$', count), true); inputError($('#ph-login-password'), timesText.replace('$', count), true); if (INCLUDE_LOGIN_USERNAME) { $('#ph-login-password').removeClass('err'); } window.setTimeout(arguments.callee, 1000); }, 1000); } else { if (INCLUDE_LOGIN_USERNAME) { if (isMF) { $('#ph-login-user').focus(); } else { $('#pc-login-user').focus(); } } else { if (isMF) { // $('#ph-login-password').focus(); } else { $('#pc-login-password').focus(); } } } } var loginSubmit = function (isMobile) { if (isLocked == true) { return; } var auth; var name; var action = 1; var $password = $("#pc-login-password"); var $user = $("#pc-login-user"); var pwd = $("#pc-login-password").tpInput('val'); if (isMobile === true) { $password = $("#ph-login-password"); $user = $("#ph-login-user"); pwd = $password.val(); } var user = $user.val(); if (INCLUDE_LOGIN_USERNAME && user == '') { inputError($user, $.tpLang.login.tipsText, isMobile); return; } if (pwd == "") { inputError($password, $.tpLang.login.tipsText, isMobile); return; } auth = rsaEncrypt($.Base64Encoding(pwd), n, e); if (INCLUDE_LOGIN_USERNAME) { name = rsaEncrypt(user, n, e); } else { name = rsaEncrypt('admin', n, e); } // if (isMobile) { // action = 3; // } doLogin(name, auth, action, isMobile, (isMobile ? $('#ph-login-btn') : $('#pc-login-btn'))); }; /** * 普通登录,云登录,手机登录共用的接口 * @param name {string} 用户名 * @param auth {string} 密码 * @param action {number} 操作,这里只会出现1:普通登录和云登录,3:手机登录 * @param isMobile {boolean} 手机UI标志位,用于addLoading * @param btn {jQuery object} 当前登录的按钮,用于addLoading */ function doLogin(name, auth, action, isMobile, btn) { if (!isMobile) { $.addLoading(btn); } else { $.showCover(); } var xmlHttpObj = getHttpObject(function () { if (!isMobile) { $.removeLoading(); } window.location.href= window.location.protocol + "//" + window.location.host; }); xmlHttpObj.open("POST", window.location.protocol + "//" + window.location.host + "/cgi/login?UserName=" + name + "&Passwd=" + auth + "&Action=" + action + "&LoginStatus=0", true); getBusy(function(status) { if (status.isLogined == 0) { //没人登录则直接登录 xmlHttpObj.send(null); } else { //弹出提示说已经有人登录是不是要强制登录 tpConfirm($.tpLang.login.forceLogout, function () { if (!isMobile) { $.addLoading(btn); } else { $.showCover(); } if (status.isBusy == 1) { var delay = 1000; var count = 0; var timesTotal = 2; var ask = function() { getBusy(function(satus) { if (status.isBusy == 0 || count >= timesTotal) { //空闲或轮询次数到达最大次数就直接登录 xmlHttpObj.send(null); } else { count++; //轮询次数未到最大次数,进入递归 setTimeout(ask, delay); } }); }; setTimeout(ask, delay); } else { xmlHttpObj.send(null); } }, function () { if (!isMobile) { $.removeLoading(); } }, null, $.tpLang.login.login, $.tpLang.m_str.cancel); } }); } /** * 确认框 * @param str {string} 提示文本 * @param ok {function} 确认回调 * @param no {function} 取消回调 * @param replaceStr {string} 保留未用 * @param okStr {string} 确认按钮的文本 * @param cancelStr {string} 取消按钮的文本 */ function tpConfirm(str, ok, no, replaceStr, okStr, cancelStr) { $('#mask').show(); var container = $('#alert-container'); if (isMF) { container.addClass('ph'); } else { container.removeClass('ph'); } container.show() .find('.grid-warning-msg span.text').html(str); $('#confirm-no').html('<span>' + (cancelStr || $.tpLang.m_str.cancel) + '</span>').off('click').on('click', function () { $('#alert-container').hide(); $('#mask').hide(); if (no) { no(); } }); $('#alert-container .msg-close').off('click').on('click', function () { $('#alert-container').hide(); $('#mask').hide(); if (no) { no(); } }); $('#confirm-yes').html('<span>' + (okStr || $.tpLang.m_str.ok) + '</span>').off('click').on('click', function () { $('#alert-container').hide(); $('#mask').hide(); if (ok) { ok(); } }); } /*========================================== * code for pc cloud ==========================================*/ var token; $('#pc-cloud-btn').on('click', function () { cloudSubmit(); }); $('#pc-cloud-user').tpInput({ placeholder: $.tpLang.login.email }); $('#pc-cloud-password').on('ev_focus', function () { if ($('#pc-cloud-user').tpInput('val') == '') { inputError($('#pc-cloud-user'), $.tpLang.login.tipsText); } }).tpInput({ placeholder: $.tpLang.login.password }); $('#pc-cloud-forgetPwd').html($.tpLang.login.forgetPwd).on("click", function (e) { e.preventDefault(); onReceive({data: {eType: "ev_goto", url: "findBackPassword"}, source: null, origin: "_self"}); }); function initCloud(isMobile) { $('#pc-login').addClass('nd'); $('#pc-cloud').removeClass('nd'); $('#pc-setPwd').addClass('nd'); $('#ph-login').addClass('nd'); $('#ph-cloud').removeClass('nd'); $('#ph-setPwd').addClass('nd'); //开机动画 if (isMobile == true && authTimes == 0) { showWelcome(); } else { showLoginMobile(); } if (authTimes > 0) { buttonError($('#pc-cloud-btn'), $.tpLang.login.errorText2); inputError($('#ph-cloud-password'), $.tpLang.login.errorText2, true); } if (authTimes >= 5) { isLocked = true; lockWeb(true); var count = 600 - forbidTime; buttonError($('#pc-cloud-btn'), timesText.replace('$', count), true); inputError($('#ph-cloud-password'), timesText.replace('$', count), true); setTimeout(function () { if (count < 1) { buttonError($('#pc-cloud-btn'), false); inputError($('#ph-cloud-password'), false, true); isLocked = false; lockWeb(false); $('#pc-cloud-user').focus(); $('#ph-cloud-user').focus(); window.location.href= window.location.protocol + "//" + window.location.host; return; } count--; buttonError($('#pc-cloud-btn'), timesText.replace('$', count), true); inputError($('#ph-cloud-password'), timesText.replace('$', count), true); window.setTimeout(arguments.callee, 1000); }, 1000); } /*else { $('#pc-cloud-user').focus(); }*/ } var cloudSubmit = function (isMobile) { if (isLocked == true) { return; } var auth; var name; var action = 1; var $password = $("#pc-cloud-password"); var $user = $("#pc-cloud-user"); var pwd = $password.tpInput('val'); var user = $user.tpInput('val'); if (isMobile === true) { $password = $("#ph-cloud-password"); $user = $("#ph-cloud-user"); pwd = $password.val(); user = $user.val(); } if (user == '') { inputError($user, $.tpLang.login.tipsText, isMobile); return; } var regex = /^[a-zA-Z0-9\.\!\#\$\%\&\'\*\+\/\=\?\^\_\`\{\|\}\~\-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*$/; if (!regex.test(user)) { inputError($user, $.tpLang.login.emailFormat, isMobile); return; } if (pwd == "") { inputError($password, $.tpLang.login.tipsText, isMobile); return; } auth = rsaEncrypt($.Base64Encoding(pwd), n, e); name = rsaEncrypt(user, n, e); // if (us == "2") { // name = rsaEncrypt("zhujunjie@tp-link.net", n, e); // } // else { // name = rsaEncrypt("admin", n, e); // } doLogin(name, auth, action, isMobile, (isMobile ? $('#ph-cloud-btn') : $('#pc-cloud-btn'))); }; /***************cloud event ********************/ //param e include e.data & e.source & e.origin function onReceive(eObject) { var e = eObject.originalEvent || eObject; if (e.origin !== $.cloudOrigin && e.origin !== "_self" && e.origin != undefined) { return; } var data = e.data; if (typeof(e.data) == "string") { data = $.parseJSON(data); } if (data) { switch (data.eType) { //module change case "ev_goto": { if (data.url) { //getToken and set iframe's src, then set wating event(10s timeout) $.getToken(data.url, null, false); } else { if (data.index == "activation") { ; } } if ("login" == data.url || "login" == data.index) { $("#cloud-login").hide(); $("#pc-cloud-form").show(); // $.su.layout.doLayout(); //only for login.html } else if ("findBackPassword" == data.url || "findBackPassword" == data.index) { $.showLoading(); // $.su.loading.show("iframeResize"); $("#pc-cloud-form").hide(); } break; } case "load": { var params = {}; params.locale = locale_language; params.force = true; params.model = modelName; params.eType = "ev_init"; var str = JSON.stringify(params); window.frames["cloud-login"] && window.frames["cloud-login"].postMessage(str, $.cloudOrigin); $.clearWaitingEvent(); //iframe load success $.postToken(); $.getDeviceInfo(false);//false === don't have stok $("#cloud-login").show(); } case "ev_reset": { $.iframeResize($("#cloud-login"), data.height); break; } //cloud request has no response case "ev_error": { $("#cloud-login").attr("src", "../main/offlineError.htm"); $("#cloud-login").css({"height": 300});//offlineError.html's default height break; } case "ev_windowResize": { var hasFrame = false; try { window.frames["cloud-login"] && window.frames["cloud-login"].name; } catch (error) { hasFrame = true; } if (hasFrame) { var params = {}; params.eType = "ev_windowResize"; params.windowHeight = $(window).height() - 90;//window's height - headHeight params.windowWidth = $(window).width();//window's width params.iframeTop = $("#cloud-login").offset().top //iframe top var str = JSON.stringify(params); window.frames["cloud-login"].postMessage(str, $.su.url.cloudOrigin); } } } } } $(window).on("ev_watingTimeout", function () {//iframe load failed $.clearWaitingEvent(); $("#cloud-login").attr("src", "../main/offlineError.htm"); $("#cloud-login").css({"height": 300});//offlineError.html's default height $("#cloud-login").show(); $.removeLoading(); // $.su.loading.hide("iframeResize"); }); $(window).on("message", onReceive); //btn in cloud //$('#findPwd_back').on('click', function () { // $("#pc-cloud-form").show(); //}); /***************cloud event end********************/ /*========================================== * entrance for this page ==========================================*/ function initPhone() { var setFontSize = document.createElement('script'); setFontSize.type = 'text/javascript'; setFontSize.innerHTML = 'var winX = $(window).width();var winY = $(window).height();var fontSize = 27 * ((winX < winY ? winX : winY) / 640);$("html").css("font-size", fontSize + "px");'; $('head').append(setFontSize); $('#pc-div').hide(); $('#ph-div').show(); $('body').addClass('phoneBody'); switch (us) { case 0: case 3: //重设密码 initSetPwd(true); PCSubWin = setPwdSubmit; break; case 2: //云登录 initCloud(true); PCSubWin = cloudSubmit; break; case 1: default : //普通登录 initLogin(true); PCSubWin = loginSubmit; break; } } function initPC() { $('#pc-div').show(); $('#ph-div').hide(); $('body').removeClass('phoneBody'); switch (us) { case 0: case 3: //重设密码 initSetPwd(); PCSubWin = setPwdSubmit; break; case 2: //云登录 initCloud(); PCSubWin = cloudSubmit; break; case 1: default : //普通登录 initLogin(); PCSubWin = loginSubmit; break; } } function isMobile() { if (!('hasMobile' in window && hasMobile === '1')) { return false; } var check = false; (function (a) { if (/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a) || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0, 4))) check = true })(navigator.userAgent || navigator.vendor || window.opera); isMF = check; return check; } function checkPlatform() { var meta; meta = document.createElement('meta'); meta.id = "viewport"; meta.name = "viewport"; if (isMobile() && (document.cookie.search('UserChange=true') === -1)) { meta.content = "width=device-width, minimum-scale=1, maximum-scale=1,user-scalable=no"; $('head').append($(meta)); initPhone(); } else { $('head').append($(meta)); initPC(); } } getAuthParm(); checkPlatform(); }); </script> </body> </html> <script type="text/javascript"> var authTimes=0; var forbidTime=0; var modelName="TL-WR842N"; var modelDesc="TP-Link Wireless N Router WR842N"; var locale_language="ru_RU"; var hasMobile="0";</script> |
|
|
Отправлено: 19:31, 25-04-2022 | #5 |
|
Модератор Сообщения: 8214
|
Профиль | Отправить PM | Цитировать Никто Вам тут Ваши простыни html кода расшифровывать не будет.
Ибо лишено смысла. Цитата 4y4y:
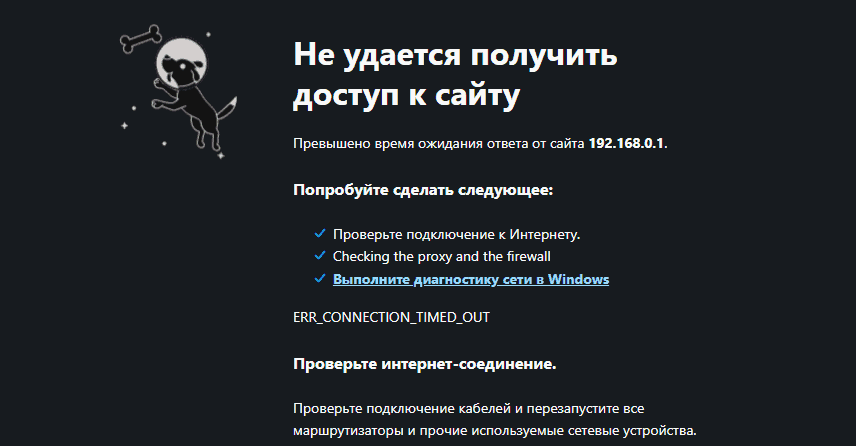
Берёте и отключаете провод провайдера от роутера. Теперь открываете http://192.168.0.1 Если открывается страница настроек роутера - это именно настройки Вашего роутера, т.к. интернета нет, интернет провод отключен, при любой переадресации вместо странички будет  Ну а если по адресу http://192.168.0.1 будет вышепоказанная картинка, это оно - переадресация. |
|
|
Отправлено: 07:30, 27-04-2022 | #6 |

Ветеран Сообщения: 20045
|
Профиль | Отправить PM | Цитировать Amigos, некоторые модели роутеров имеют адрес 192.168.1.1
ЗЫ 4y4y, уберите ваши простыни под спойлер. [spoiler]Ваш текст[/spoiler] |
|
------- Последний раз редактировалось yurfed, 27-04-2022 в 10:52. Отправлено: 10:23, 27-04-2022 | #7 |
|
|
Участник сейчас на форуме |
|
Участник вне форума |
 |
Автор темы |
 |
Сообщение прикреплено |
| |||||
| Название темы | Автор | Информация о форуме | Ответов | Последнее сообщение | |
| Подскажите пожалуйста это экран такой у смартфона или что это? | Alesha_Nox | Хочу все знать | 7 | 08-08-2018 13:18 | |
| Разное - Помогите разобраться,что это такое? | Alesha_Nox | Накопители (SSD, HDD, USB Flash) | 4 | 27-02-2015 14:14 | |
| Assm - помогите разобраться в коде | nomad____1 | Программирование и базы данных | 1 | 17-06-2013 20:28 | |
| Помогите разобраться в чём причина такой работы! | Yarik1991 | Непонятные проблемы с Железом | 13 | 27-03-2011 22:31 | |
| Это вирусы, или Виндовс такой? | grave14 | Непонятные проблемы с Железом | 11 | 27-09-2005 21:48 | |
|