
 |
Раздвоение картинки
Здравствуйте.
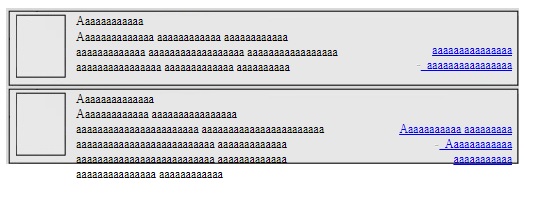
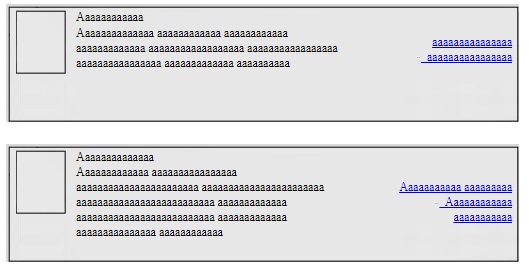
Имеются две картинки. Вот они:   Первая из них, при открытии html в браузере, "удваивается" снизу таким вот образом:  Вот код HTML код:
<!--- основная таблица --> |
Три <br> подряд уберите.
Код:
<a href="http://www.сайт.ru" class="wegray">Текст 4</a><br> |
Цитата:
|
А в этом случае что делать?
HTML код:
<!--- основная таблица --> |
Никто не знает?
|
То же самое.
Код:
<br><a href="javascript:sw('camera')" class="wegray">Текст</a><br> |
Да, помогло. Спасибо.
|
При добавлении текста, картинки вообще теряются.
 HTML код:
<!--- основная таблица --> |
lost8923142, текст в других элементах не так влияет на отображение картинок, как перемещение или удаление самих файлов этих картинок. Проверьте, на месте ли используемые в коде файлы:
Цитата:
Третий пример из вашего кода, например — img/trg.gif — указывает на файл trg.gif, который находится в папке img, которая, в свою очередь, будет запрашиваться браузером относительно того же пути, где лежит сам html-файл с приведённым кодом: Код:
Папка проекта |
Цитата:
|
У вас скриншот не совпадает с кодом. В коде АААА, а на скриншоте РРРР.
А вообще, да переосмысления, следует перечитать раздел в учебнике по HTML "Таблицы". И посмотреть, каким образом заполняется картинками бекграунд. |
Цитата:
|
Цитата:
Либо же, если файл единственный, то дело может быть в неверном определении кодировки файла браузером - тогда стоит добавить в код meta-атрибут charset с указанием кодировки текста. |
Цитата:
Цитата:
 HTML код:
<html> |
Вложений: 1
lost8923142, судя по скриншоту, кодировку указали не совсем ту :)
Цитата:
Код:
<meta charset="windows-1251">Кстати, в путях до картинок, кажется, не хватает имени пользователя — обычно путь до рабочего стола выглядит как C:/Users/имя_пользователя/Desktop — проверьте ещё раз, пожалуйста, актуальность местоположения файлов картинок. Цитата:
Upd: Прикрепил к посту пример с исправленной кодировкой, original-utf8.html и original-win1251.html - файлы в кодировках utf-8 и windows-1251 соответственно. Для ускорения решения оригинальной проблемы (повторение картинки) рекомендую перейти от оформления в виде html-тегов: HTML код:
<!--- основная таблица -->HTML код:
<style> |
|
Если ставите картинку фоном ячейки, она и будет занимать весь фон. Пробуйте разметку слоями, а не таблицей, если вам столь критично, чтоб фоном была именно картинка, а не фон.
|
Цитата:
Цитата:
А возможно, что именно картинка не так сильно и нужна — вот вам пример использования CSS вместо картинки, похожий результат оформления? Цитата:
|
Цитата:
Цитата:
Цитата:
|
Назрело несколько вопросов:
1) Как сделать отступ от таблицы (внизу)? 2) Почему при добавлении кода "font-size: 9pt" вот сюда "}table.main td {padding: 0px; /* аналог cellpadding */font-size: 9pt}</style>", то шрифт изменяется везде, а не только на одной таблице? 3) Какую роль выполняет картинка img/trg.gif? (Этот вопрос к Habetdin)  HTML код:
<!--- основная таблица --> |
Цитата:
Цитата:
Код:
body { font-size: 12pt; }Цитата:
Цитата:
|
Цитата:
Код:
border: 0px;Цитата:
Цитата:
 img/3.jpg  img/6.jpg:  HTML код:
<!--- основная таблица --> |
Цитата:
|
Цитата:
HTML код:
<html>Цитата:
|
|
lost8923142, опять кодировка файла не совпала с кодировкой из кода — нужно сохранить в UTF-8 :(
Цитата:
Ну а помимо кириллицы, сами картинки то правильно в этот раза отображаются? |
|
А ещё вопросик, что сделать, чтобы этот код отобразился на странице браузера?
HTML код:
<!DOCTYPE html> |
lost8923142, уберите этот скрывающий атрибут:
Цитата:
|
Цитата:
|
| Время: 16:17. |
Время: 16:17.
© OSzone.net 2001-